How to Upload Prebuilt Site to Wordpress
Do yous want to upload a HTML page to your WordPress site? Sometimes y'all may need to add a static HTML page and brand information technology accessible along with your WordPress site. In this article, we will show yous how to properly upload a HTML page to your WordPress site without causing 404 errors.

Why Upload HTML Pages to WordPress?
WordPress comes with a built-in content blazon to add pages to your website. Oftentimes WordPress themes add pre-designed page templates to display your pages.
There are even WordPress landing page plugins that allow you to create beautiful page templates with a drag and drop builder.
This means that in most cases, y'all shouldn't need to upload a HTML page to your WordPress site.
However, sometimes a user may have static HTML pages from their former website or a static template that they actually similar and want to use. In these scenarios, you will need to upload your HTML page to WordPress.
Since, WordPress comes with its own SEO friendly URL structure, it can cause a 404 mistake if you merely uploaded your HTML page and tried to access information technology.
That beingness said, permit'southward take a look at how to upload a HTML page to your WordPress site without causing 404 errors.
Uploading HTML Page to WordPress Site
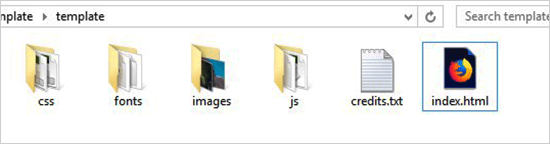
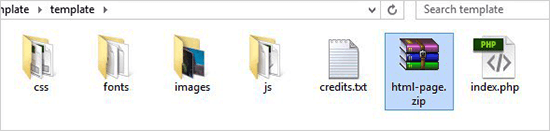
Before you upload your HTML page to the WordPress site, you need to brand sure that the 'index.html' file is renamed to 'alphabetize.php'.

Afterwards that, yous need to add all files including the HTML page, CSS, and other folders to a Zip archive.
Windows users can right-click and select Send to » Compressed Zip Folder pick to create a cipher file. Next, simply drag and drib all files and folders for your HTML page to the zip file.

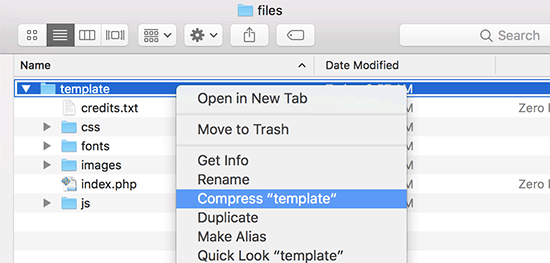
Mac users tin select the parent binder containing all files and folders, and so right-click to select 'Compress folder' option.

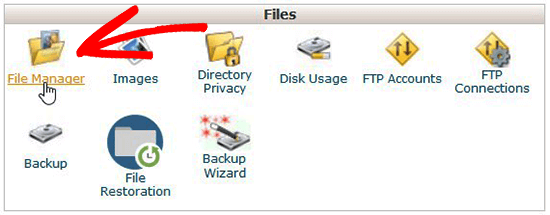
Next, y'all need to become to the cPanel of your WordPress hosting account. In the cPanel, you need to scroll downwards to the Files section and and then click on the File Managing director app.

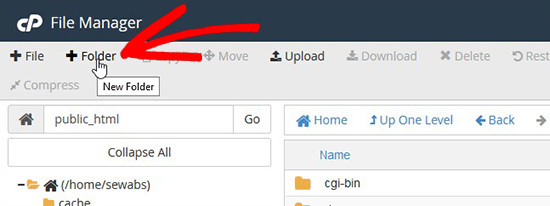
Once you are in File Manager, you lot demand to navigate to the website root folder which is unremarkably chosen public_html and contains all your WordPress files folders. From there, you need to click on the Folder link from the top menu to create a new empty folder.

A popup will open where you lot need to add a name for the new folder. Use a proper name that yous desire to utilise as the URL of your HTML page and then click on the Create New Folder button.

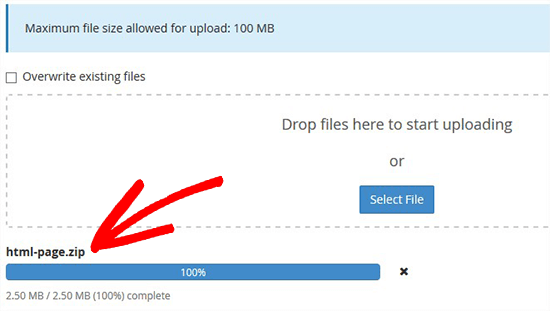
After creating the folder successfully, y'all demand to open up it and click on the Upload button from the top menu to select and upload the zip file y'all created before from your computer. Y'all'll meet the progress bar while the zip file uploads to your site.

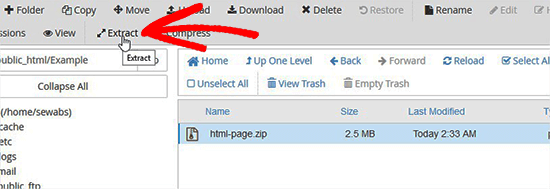
One time uploaded, yous need to select the zip file and then click on Extract button from the superlative carte.

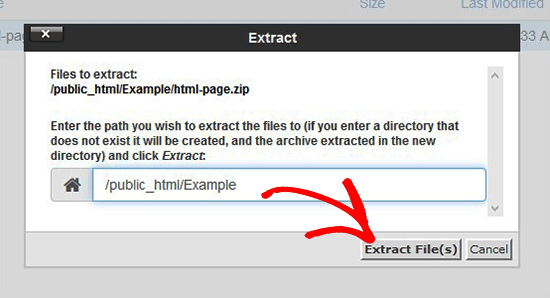
You will be asked where to excerpt the files. But select the same new folder that you created and click on the Extract File(s) button.

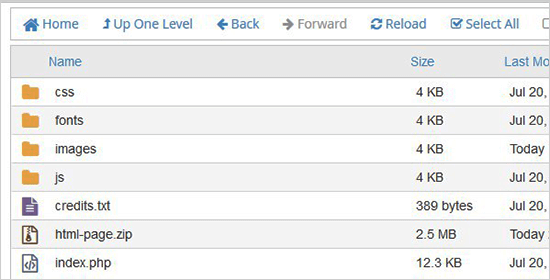
File Manager volition at present extract the cypher file, and you will exist able to see files in your folder.
Note: You lot tin can now delete the nil file from here. Information technology doesn't affect your HTML page or any other folders that are extracted.

Now you can visit this page in the browser by using the name of the folder (For example, yourwebsite.com/example). If your server doesn't support the redirection, and then you may run across a 404 error. It happens because your 'index.php' file is not redirected on loading the URL in browser.
Information technology is i of the common WordPress errors and can be fixed hands.
Using the File Manager app, y'all need to edit .htaccess file in your website'south root folder and add the following code:
RewriteRule ^(.*)index\.(php|html?)$ /$1 [R=301,NC,Fifty]
This code will redirect your 'index.php' file and load it in the browser. If you are using a case-sensitive name for a file or folder, then the above code will also redirect that to bear witness you the content.
We promise this article helped you learn how to upload an HTML page to your WordPress site without 404 fault. You may want to meet our comparison of WordPress vs static HTML to acquire which one is better for your business. Also for creating landing pages, we recommend taking a wait at the best WordPress elevate & drop page builder plugins.
If you liked this article, and so please subscribe to our YouTube Channel for WordPress video tutorials. You lot tin can also detect united states on Twitter and Facebook.
Disclosure: Our content is reader-supported. This ways if you click on some of our links, then we may earn a commission. Meet how WPBeginner is funded, why it matters, and how you can support us.
Source: https://www.wpbeginner.com/wp-tutorials/how-to-upload-a-html-page-to-wordpress-without-404-errors/
0 Response to "How to Upload Prebuilt Site to Wordpress"
Post a Comment